
WYSIWYG Editoren: Content live editieren im CMS
- Günther Klee
- 13.06.2024
- Webbasierte Software
Inhaltsverzeichnis
Was ist ein WYSIWYG Editor?
WYSIWYG steht für What You See Is What You Get. Ein WYSIWYG-Editor ist somit ein Tool, mit dem Content erstellt und bearbeitet werden kann, während das Endergebnis (in Echtzeit) anzeigt wird. Der Benutzer sieht im Editor also genau, wie eine Änderung auf der fertigen Website, dem finalen Dokument oder in einer Anwendung aussehen wird.
Wie spielen WYSIWYG Editor und CMS zusammen?
Eingabe: Der WYSIWYG-Editor wird in die Eingabefelder des CMS integriert, sodass Benutzer Inhalte direkt im CMS-Interface bearbeiten können.
Speicherung: Die Inhalte, die im WYSIWYG-Editor erstellt werden, werden vom CMS in einer Datenbank abgelegt und mit anderen Elementen der Website verknüpft.
Veröffentlichung: Benutzer können eine Vorschau ihrer Änderungen im WYSIWYG-Editor anzeigen, bevor sie die Inhalte veröffentlichen. Das CMS verwaltet den Veröffentlichungsprozess, indem es Freigabe-Workflows. Zeitpläne und Versionierung des Contents regelt.
Die besten CMS WYSIWYG Editoren
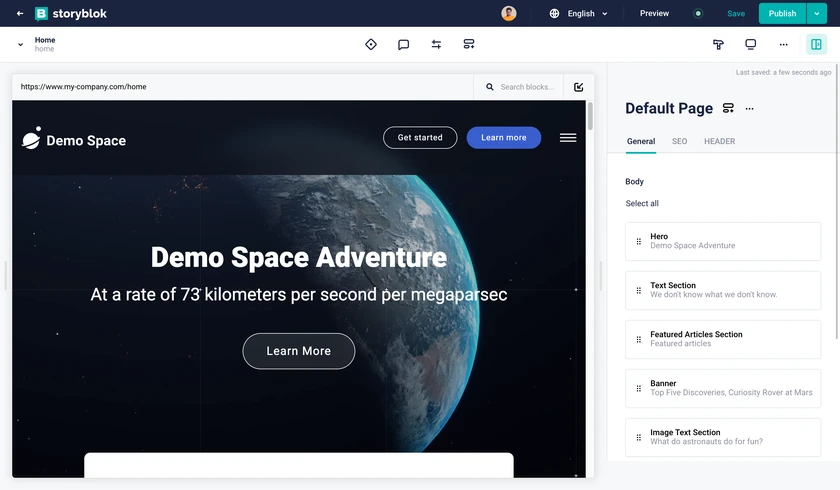
Storyblok Visual Editor

Die Inhaltsbearbeitung erfolgt ähnlich wie in einem herkömmlichen Textprogramm: Benutzer können zum Beispiel Texte formatieren (fett, kursiv, unterstrichen, etc.), Überschriften erstellen, Links einfügen, Listen erstellen und Bilder einfügen. Inhalte werden in Storyblok als wiederverwendbare Komponenten organisiert. Die Komponenten können per Drag-and-Drop auf der Seite platziert und verschoben werden. Bilder, Videos und andere Dateien werden in eine Medienbibliothek hochgeladen, wo sie zu weiteren Verwendung bereitstehen
Storyblok gestattet die Inline-Bearbeitung von Content (Inline-Editing): Änderungen können direkt auf der Webseite vorgenommen werden, ohne dass ein separates Bearbeitungsfenster geöffnet werden muss. Alle Änderungen werden zudem in Echtzeit synchronisiert, sodass Teams effizient zusammenarbeiten können.
Eines der wichtigsten Features als WYSIWGY-Editor ist die Vorschaufunktion. Sie ermöglicht es, die Seite so zu sehen, wie sie veröffentlicht wird. Eine große Erleichterung, wenn es darum geht Fehler zu erkennen und das Layout zu überprüfen, bevor die Inhalte live gehen.
Zusätzlich bietet der Editor eigene Felder zur Eingabe SEO-relevanter Informationen wie beispielsweise Meta-Titel, Meta-Beschreibungen oder alternative Texte (Alt-Texte) für Bilder.
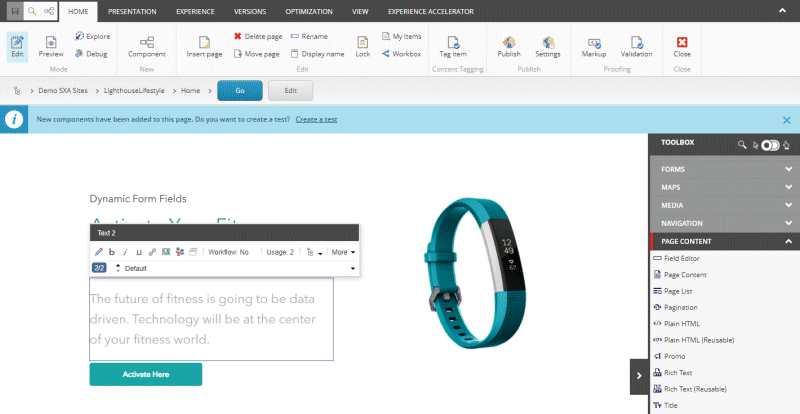
Sitecore Experience Editor

Als “What You See Is What You Get“ Editor bietet der Experience Editor von Sitecore eine visuelle Bearbeitungsumgebung, die das Resultat für den Endbenutzer anzeigt. Änderungen können direkt auf der Seite vorgenommen werden, ein separates Bearbeitungsfenster wird nicht benötigt. Die Organisation der Inhalte erfolgt in (wiederverwendbaren) Komponenten, die per Drag-and-Drop auf der Seite platziert werden.
Für eine kontrollierte und strukturierte Inhaltsverwaltung bietet Sitecore Experience Editor umfangreiche Workflowfunktionen, mit denen Inhalte überprüft und freigegeben werden können, bevor sie schließlich veröffentlicht werden. Wie bei den meisten State-of-the-Art-Editoren stehen Felder zur Eingabe von SEO-relevanten Informationen bereit, die für Suchmaschinenoptimierung der Inhalte zu verbessern.
Die im Experience Editor gepflegten Inhalte können bei Bedarf auf Benutzer zugeschnitten werden, indem Benutzersegmente und Verhaltensdaten als Personalisierungsgrundlage herangezogen werden.
Der Experience Editor fügt sich nahtlos in die Sitecore-Plattform ein, er kann mit hauseigenen, sowie auch externen Marketing-Tools von Drittanbietern integriert werden.
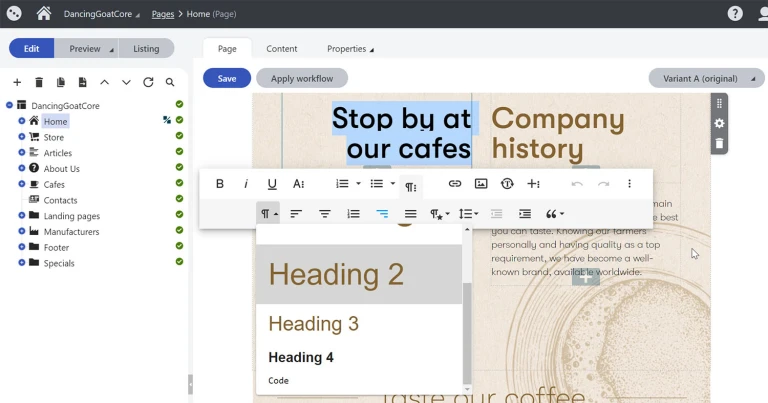
Kentico Editor

Ein integrierter Rich-Text-Editor von Kentico bietet alle Werkzeuge zur Textformatierung, Einbindung von Medien und Erstellung von Links. Der Editor ist mit einer integrierten Medienbibliothek verbunden, mit der das Hochladen und Einfügen von Bildern, Videos und anderen Dateien leicht von der Hand geht.
Eine modulare und flexible Inhaltsgestaltung wird durch wiederverwendbare Komponenten und Widgets ermöglicht. Der weit verbreitete Drag-and-Drop-Standard findet auch hier Anwendung.
Auch das Targeting wird berücksichtigt: Der Editor ermöglicht es, personalisierte Inhalte basierend auf Benutzersegmenten und Verhaltensdaten zu erstellen.
Umfangreiche Workflow- und Genehmigungsfunktionen stellen sicher, dass der Freigabeprozess im Unternehmen eingehalten wird.
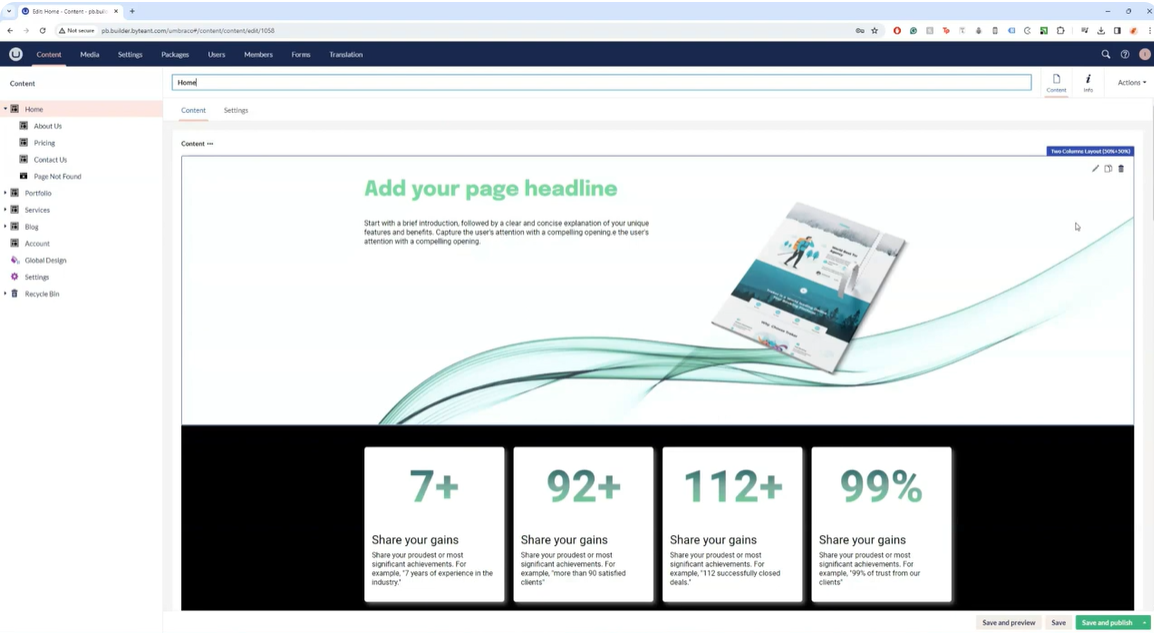
Umbraco ByteEditor

ByteEditor erweitert das Umbraco Backoffice um eine „What You See Is What You Get“-Erfahrung: Inhalte werden erstellt und bearbeitet, während sie dem User in der endgültigen Form anzeigt werden. Der Editor ist für Benutzer aller Erfahrungsstufen konzipiert, die Benutzeroberfläche ist intuitive und leicht zu navigieren.
Umfassende Textbearbeitungsfunktionen wie Textformatierung, Erstellen von Listen, Einfügen von Links und Medien und erweiterte Formatierungsoptionen sind vorhanden. Benutzer können Bilder, Videos und andere Mediendateien direkt im CMS einfügen und verwalten. Fortgeschrittene Benutzer haben zudem die Möglichkeit, den HTML-Quellcode direkt zu bearbeiten, um präzisere Anpassungen vorzunehmen und erweiterte Funktionen zu nutzen.
Umbraco ByteEditor ist ein WYSIWYG-Editor, der als Plugin für das Umbraco CMS entwickelt wurde. Durch weitere Plugins können sowohl ByteEditor als auch Umbraco noch zusätzlich angepasst und erweitert werden, dadurch können sehr spezifische Anforderungen erfüllt werden. Dies macht den Editor flexibel und anpassbar, das Tool eignet sich somit für verschiedenste Benutzer und Projekte.
Fazit: Hauptgründe für den Einsatz eines WYSIWYG Editors
- Einfachheit: Redakteure und Content Manager ohne technische Kenntnisse können Inhalte effizient erstellen und bearbeiten.
- Zeitersparnis: WYSIWYG-Editoren beschleunigen den Erstellungsprozess, da Benutzer sofort sehen können, wie der fertige Inhalt aussieht.
- Kostenersparnis: Unternehmen können ihre Websites selbst verwalten und aktualisieren, Entwicklerkosten entfallen.
- Schnelle Aktualisierung: Änderungen können sofort und unkompliziert vorgenommen werden.
- Konsistenz: Der WYSIWYG-Editor stellt sicher, dass alle Inhalte einheitlich formatiert sind
WYSIWYG und Website Builder: was ist der Unterschied?
Sowohl WYSIWYG-Editoren als auch Website Builder sind Werkzeuge, die die Erstellung und Bearbeitung von Webseiten erleichtern. Sie unterscheiden sich jedoch in einigen Schwerpunkte und Funktionen.
WYSIWYG-Editor
- Fokus auf die Bearbeitung von Inhalten innerhalb einer Website
- >Benutzerfreundliches Tool für das Erstellen und Bearbeiten von Texten und Medien.
- Integration in einem CMS
Website Builder
- Komplettlösung für den gesamten Prozess der Website-Erstellung
- Benutzerfreundlich für das Erstellen, Designen und Veröffentlichen kompletter Websites
- Eigenständige Plattformen